- A+
所属分类:建站
1 前言
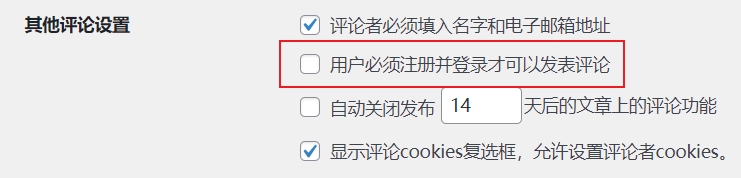
WordPress是目前主流的博客管理系统之一,许多博客网站都基于此搭建而成。文章评论区时常出现机器人的垃圾评论和一些广告链接,虽然wordpress集成了反垃圾评论的功能,例如下图:
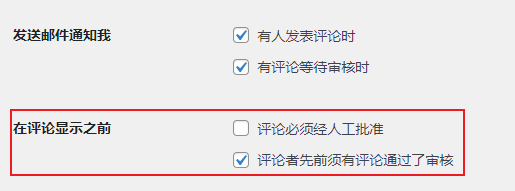
可以通过勾选该选项,让用户注册并登录后才可以发表评论,这样几乎可以避免所有垃圾评论,但同时会消耗读者的评论热情。也可以通过人工审核的方式将垃圾评论毙掉,就是每次出现垃圾评论时需要手动驳回,很麻烦。
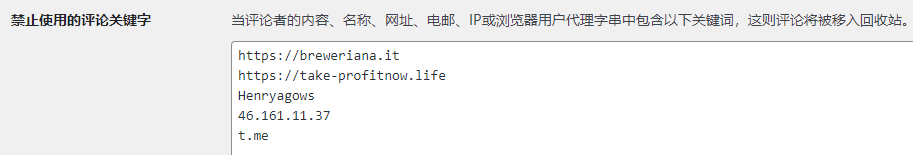
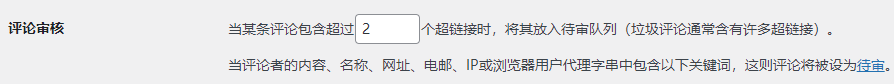
禁止评论关键字和评论审核的方法无法完全屏蔽垃圾评论。
从源头上阻止垃圾评论是十分有必要的,即让垃圾评论无法成功提交。Wordpress中屏蔽垃圾评论的插件很多,个人认为插件能不用则不用,过多的插件会拖慢网站的加载速度。因此,下面介绍通过纯代码的方式来实现评论验证(配合上述方法一起使用,效果更佳!)。
2 实现方法
首先在博客主题下的functions.php文件中加入下列代码:
//评论验证: 计算10以内的加法
function comments_verification(){
$num1=rand(0,9);
$num2=rand(0,9);
echo "<input type=\"text\" name=\"sum\" class=\"text\" value=\"\" size=\"27\" tabindex=\"4\" placeholder=\"$num1 + $num2 = ?\" >\n";
echo "<input type=\"hidden\" name=\"num1\" value=\"$num1\">\n";
echo "<input type=\"hidden\" name=\"num2\" value=\"$num2\">";
//echo "<label for=\"math\">验证码</label>\n";
}
function comments_verification_pre($commentdata){
$sum=$_POST['sum'];
switch($sum){
case $_POST['num1']+$_POST['num2']:
break;
case null:
err('请输入计算结果!');
break;
default:
err('好兄弟算错了, 请重新计算!');
}
return $commentdata;
}
if($comment_data['comment_type']==''){
add_filter('preprocess_comment','comments_verification_pre');
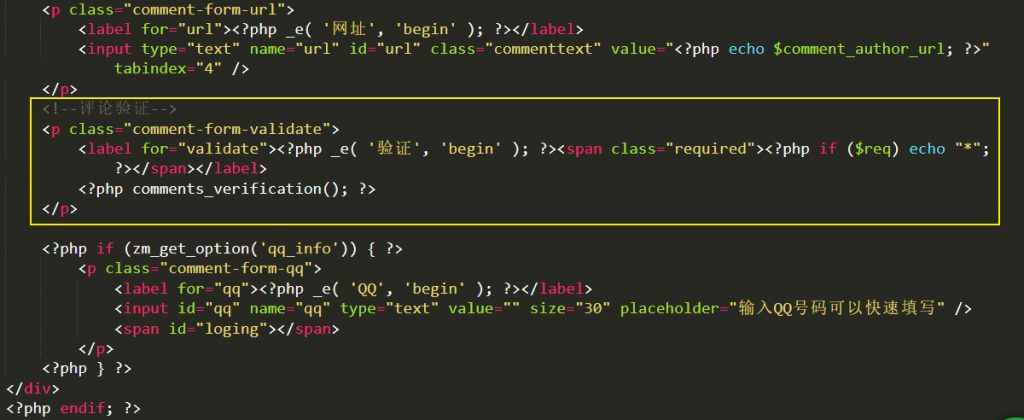
}接着找到同路径下的comments.php文件,并在合适的地方加入下列代码(比如"网址"输入框的下方):
<--评论验证-->
<p class="comment-form-validate">
<label for="validate"><?php _e( '验证', 'begin' ); ?><span class="required"><?php if ($req) echo "*"; ?></span></label>
<?php comments_verification(); ?>
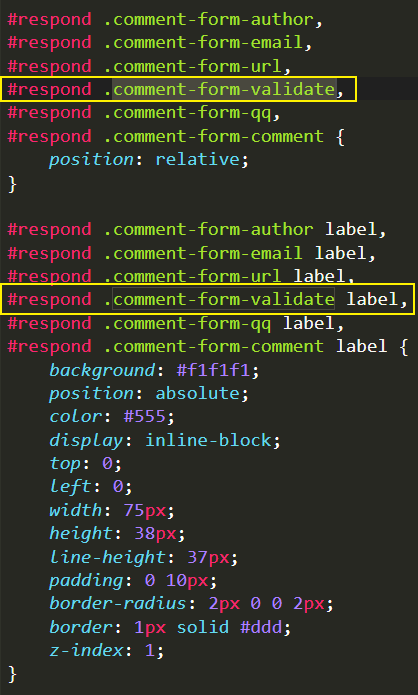
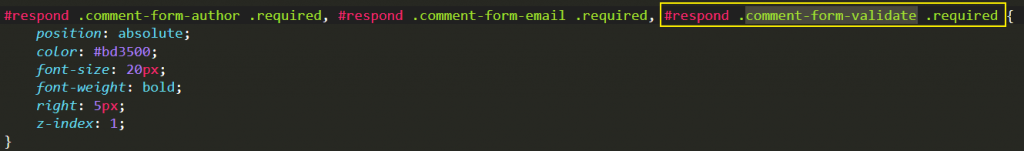
</p>最后在主题样式文件style.css中加入下图框出的代码:
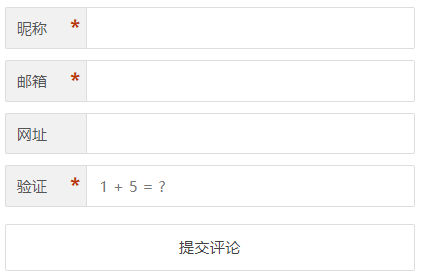
3 效果展示
效果如下图,详细使用效果可见博客底部。