- A+
所属分类:建站
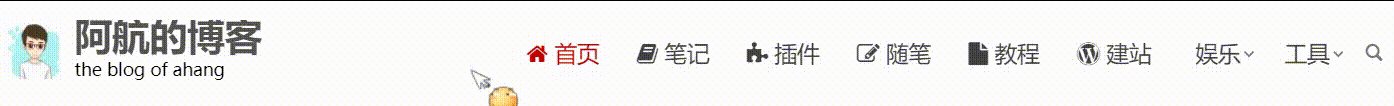
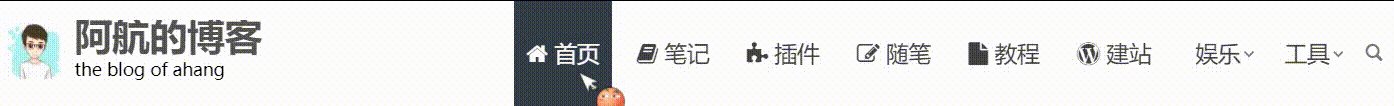
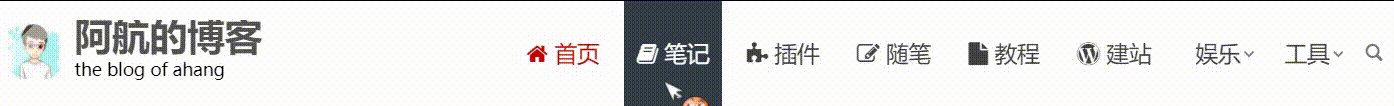
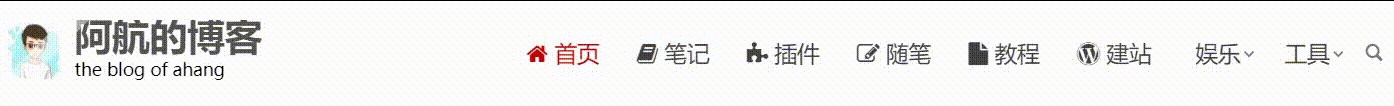
效果:

代码:
/**菜单栏美化**/
#site-nav .down-menu a{
height:88px;
line-height:88px;
border-bottom:0px solid #9e5ae2;
transition-duration:0.6s;
}
#site-nav .down-menu>.current-menu-item>a{
height:88px;
line-height:88px;
border-bottom:2px solid #9e5ae2;
}
#site-nav .down-menu>li>a:hover{
height:88px;
border-bottom:88px solid #333d46;
}
#site-nav .down-menu>.current-post-ancestor>a{
color:#9e5ae2;
height:88px;
line-height:88px;
border-bottom:2px solid #9e5ae2;
}
.author-profile i , .post-like a , .post-share .show-share , .sub-text , .we-info a , span.sitename , .post-more i:hover , #pagination a:hover , .post-content a:hover , .float-content i:hover{ color: #db60bc }
.feature i , .feature-title span , .download , .navigator i:hover , .links ul li:before , .ar-time i , span.ar-circle , .object , .comment .comment-reply-link , .siren-checkbox-radio:checked + .siren-checkbox-radioInput:after { background: #db60bc }
::-webkit-scrollbar-thumb { background: #db60bc }
.download , .navigator i:hover , .link-title , .links ul li:hover , #pagination a:hover , .comment-respond input[type='submit']:hover { border-color: #db60bc }
.entry-content a:hover , .site-info a:hover , .comment h4 a , #comments-navi a.prev , #comments-navi a.next , .comment h4 a:hover , .site-top ul li a:hover , .entry-title a:hover , #archives-temp h3 , span.page-numbers.current , .sorry li a:hover , .site-title a:hover , i.iconfont.js-toggle-search.iconsearch:hover , .comment-respond input[type='submit']:hover { color: #db60bc }
/**修改主菜单字体大小**/
#site-nav .down-menu li{
font-size: 18px;
}
